Dagmawi Zewdu 👋
A Passionate Frontend Developer 🖥️ & Backend Developer having 7+ years of Experiences over 3+ Country Worldwide.

A Passionate Frontend Developer 🖥️ & Backend Developer having 7+ years of Experiences over 3+ Country Worldwide.
Client For:
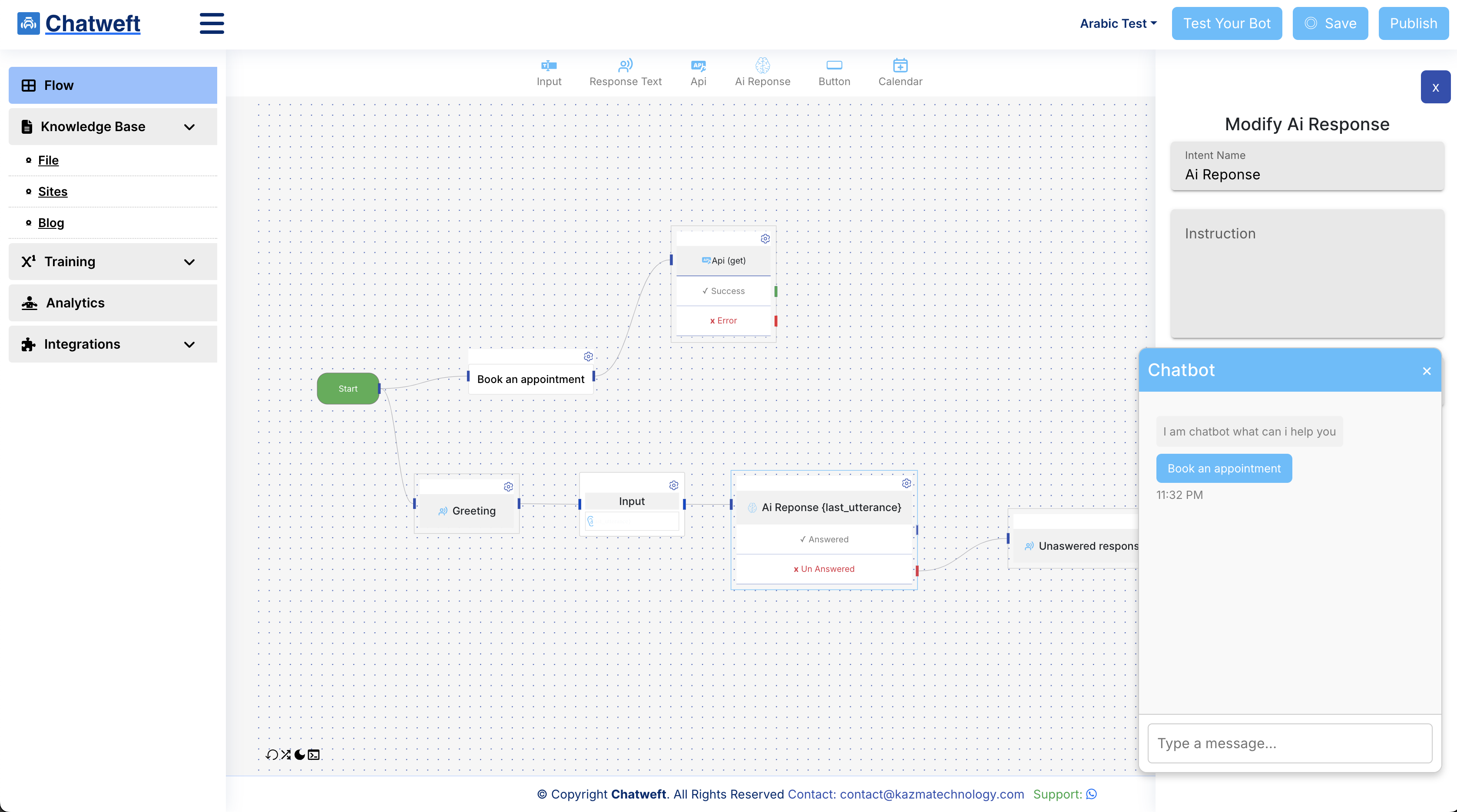
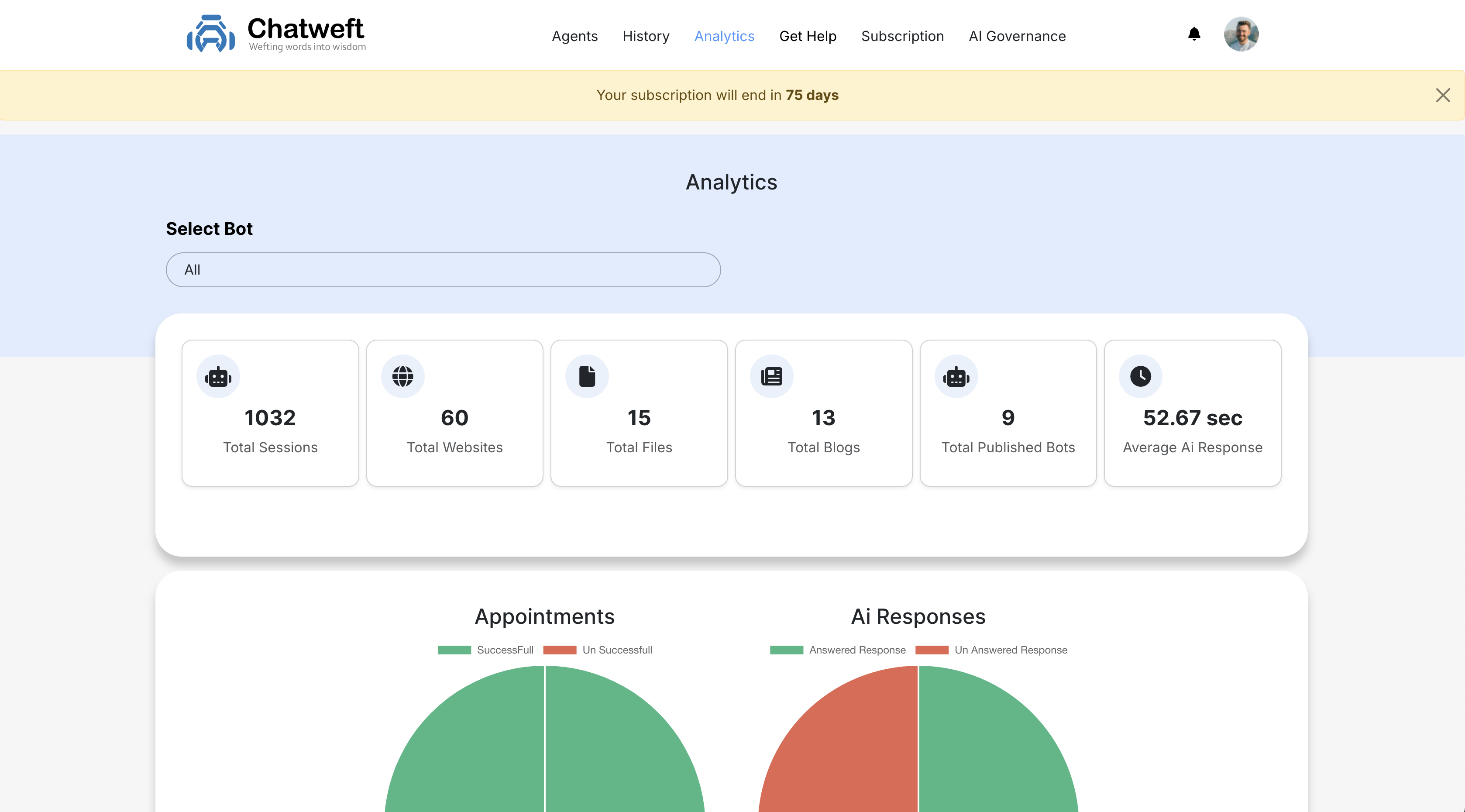
Chatweft is more than just a chatbot builder—it's a platform designed to revolutionize how you interact with your customers, manage operations, and grow your business. With features like an intuitive drag-and-drop interface, customizable templates, and seamless integration with leading Large Language Models (LLMs), Chatweft offers a tailored solution for every industry.Whether you're in customer service, marketing, education, healthcare, or any other sector, Chatweft enables you to create chatbots that are not only intelligent but also personalized to your specific needs. From automating customer support to generating leads and enhancing user engagement, the possibilities are endless.
Frontend Tools: Vue, Vue Flow(for canvas and DnD), Pinia, Bootstrap ...
Backend Tools: Node.js, Express, Openai API, RAG, Embeddding
System Integration and Architecture: The system architecture of ChatWeft uses a dynamic node-based framework to manage the flow of messages through a customizable chatbot workflow. Each node is powered by specialized algorithms that track and process messages in real-time as they traverse the node tree, ensuring accurate, efficient interactions. By integrating OpenAI's API and supporting seamless data transitions between nodes, the system enables intelligent, personalized responses. This scalable architecture ensures that ChatWeft delivers a flexible, high-performance solution for industries ranging from customer service to education.


Developing an AI-powered chatbot system like ChatWeft comes with multiple technical and architectural challenges. These include ensuring efficient message traversal through a dynamic node tree, integrating embeddings for knowledge-based responses, and optimizing chatbot performance at scale. Additionally, maintaining cross-browser compatibility and responsive design is crucial to providing a seamless user experience across different devices and platforms. Addressing these challenges required a combination of advanced algorithms, optimized data structures, and best practices in modern web development.
Through the implementation of efficient traversal algorithms, embeddings, and modern web development techniques, ChatWeft successfully overcame key challenges. By leveraging OpenAI's advanced models, optimized graph-based workflows, and adaptive design strategies, the system ensures scalability, accuracy, and a seamless user experience. The result is a high-performance chatbot builder that is both intelligent and adaptable, capable of transforming customer interactions across industries.